Concept Canvas
App Creation
This project is a work in progress and will be updated as it approaches completion!
The Project
The objective of this project was to create a mobile app that would assist artists in overcoming art block. Users would be able to posts written concepts and artists who are in need of inspiration can read through those concepts to get inspiration on their next piece of artwork.
The Process
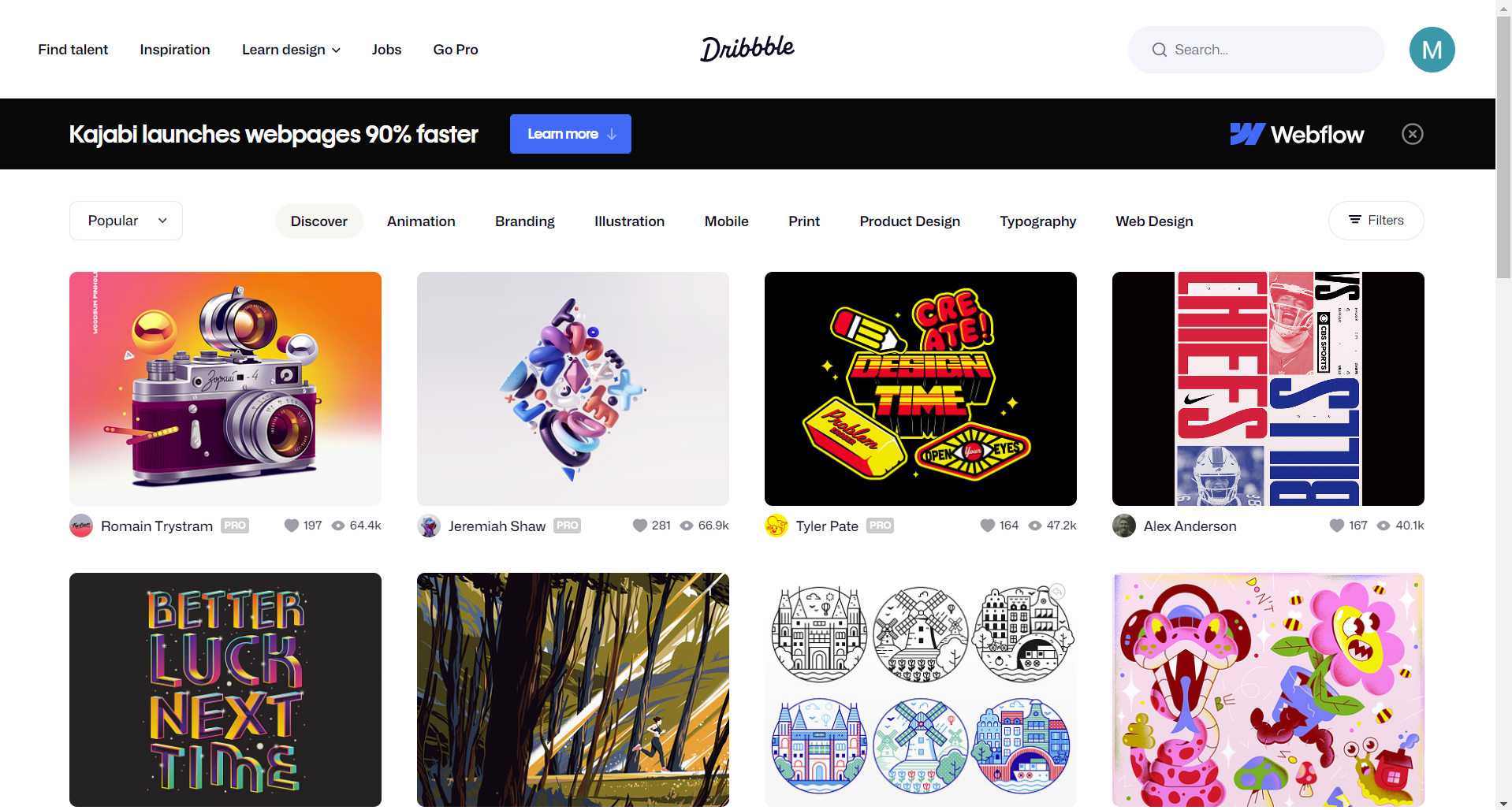
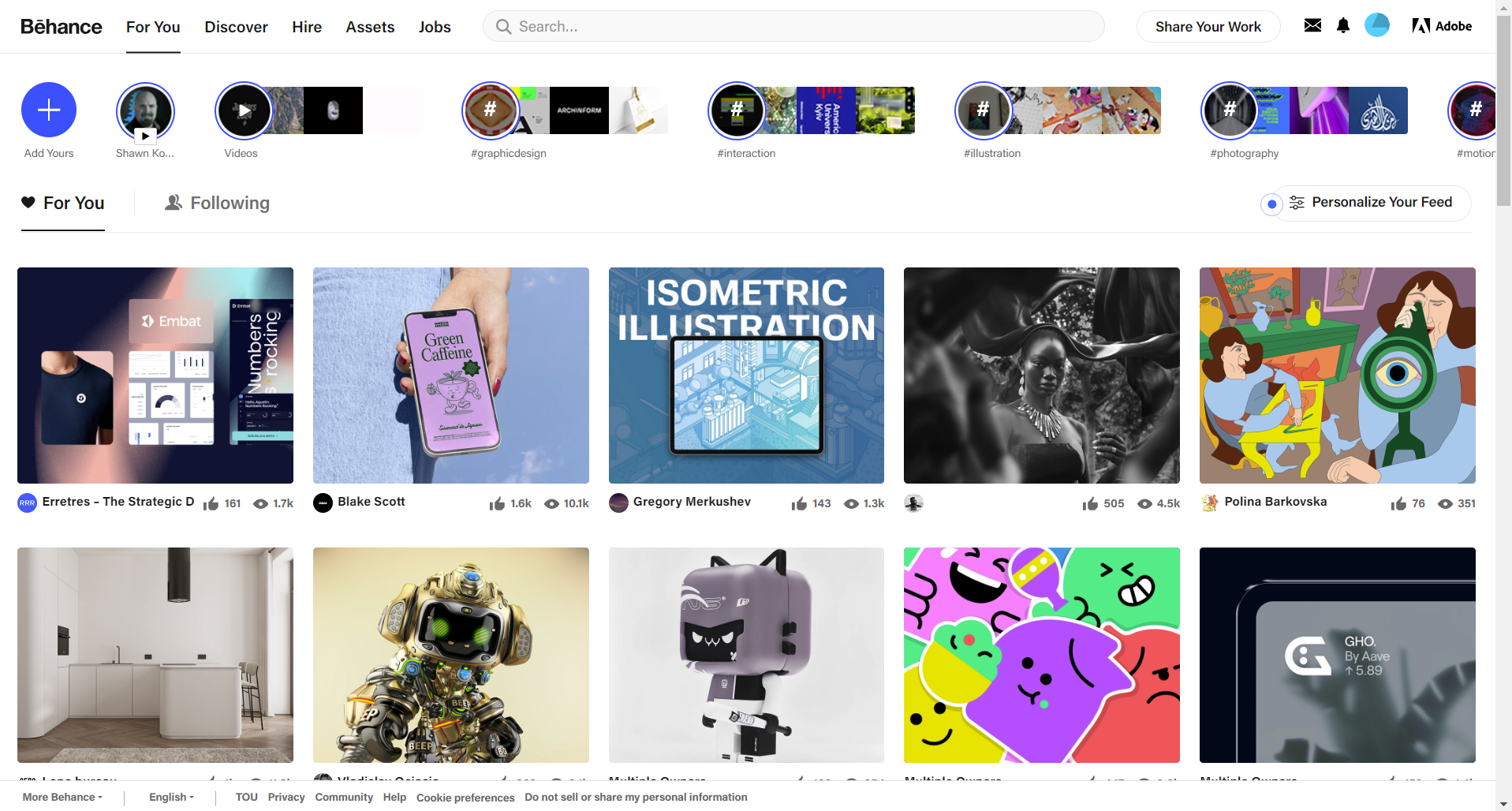
Step 1: Competitor Research
Initial research started with understanding what exists for an art inspiration app. There are not many direct competitors for Concept Canvas, but I explored what existed for artists in need of inspiration.
Step 2: User Personas
I created user personas to get a better understanding of who I should be creating this app for.
Sarah Smith, 26 years old, Freelance Illustrator
Goals and Motivations:
Continuous Improvement: Sarah actively seeks opportunities to improve and diversify her portfolio.
Engagement with the Art Community: Sarah enjoys connecting with fellow artists, sharing ideas, and diverse perspectives.
Overcoming Creative Blocks: Sarah occasionally faces creative blocks where she struggles to come up with new ideas. She is always in search of tools and platforms that can help her overcome these challenges.
Technology Usage:
Digital Savvy: Sarah is proficient with digital tools and comfortable navigating through various apps.
Active on Social Media: Sarah is active on social media platforms like Instagram and Pinterest, where she shares her artwork.
Jason Jones, 22 years old, Student (computer science major)
Goals and Motivations:
Creative Outlet: Jason sees art as a break from coding. He engages in digital art as a way to express himself.
Tech-Infused Art: Being tech-savvy, Jason is interested in combining his coding skills with his artistic pursuits.
Stress Relief: Jason turns to art as a stress-relieving hobby. Creating digital art serves as an escape from his daily coding assignments.
Technology Usage:
High Tech Literacy: Jason is proficient in various programming languages and comfortable using digital tools.
Active on Coding Platforms: Jason actively engages in coding communities and platforms.
Gabby Grant, 28 years old, Marketing Consultant
Goals and Motivations:
Idea Generation: Gabby thrives on generating new and innovative ideas, both for her professional career and personal interests.
Art Appreciation: While not actively creating art, Gabby finds joy in appreciating and understanding different art forms.
Cultural Exploration: Gabby enjoys exploring different cultures through art. She values platforms that provide a rich variety of artistic styles.
Technology Usage:
Moderate Tech Literacy: Gabby is comfortable using digital platforms but may prefer user-friendly interfaces.
Social Media Engagement: Gabby is active on social media, where she follows art accounts and engages with creative content.
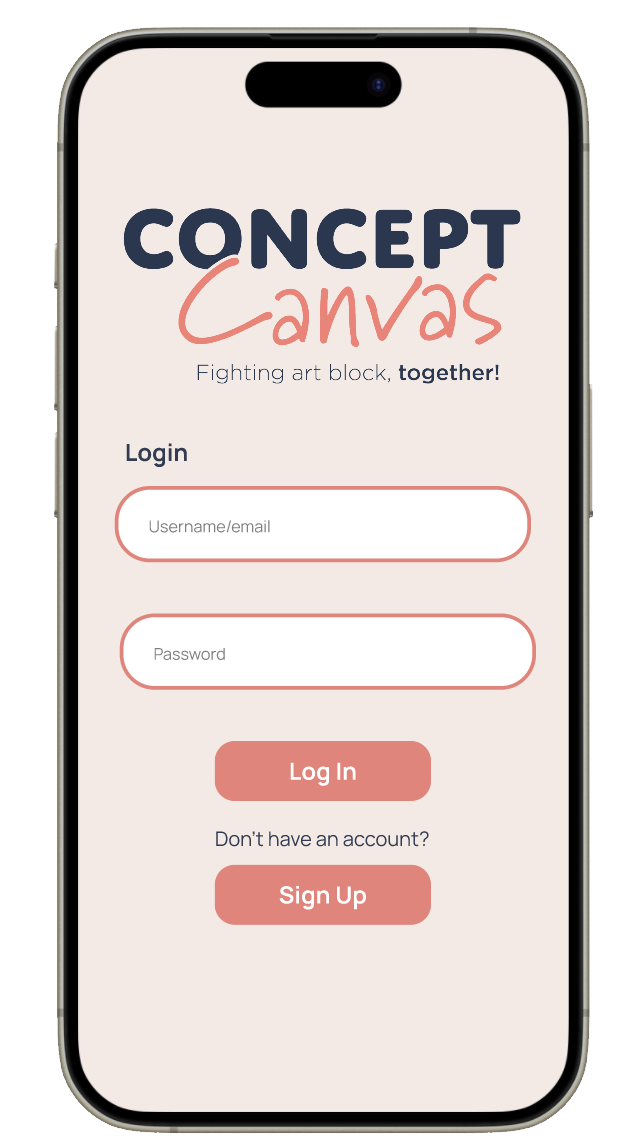
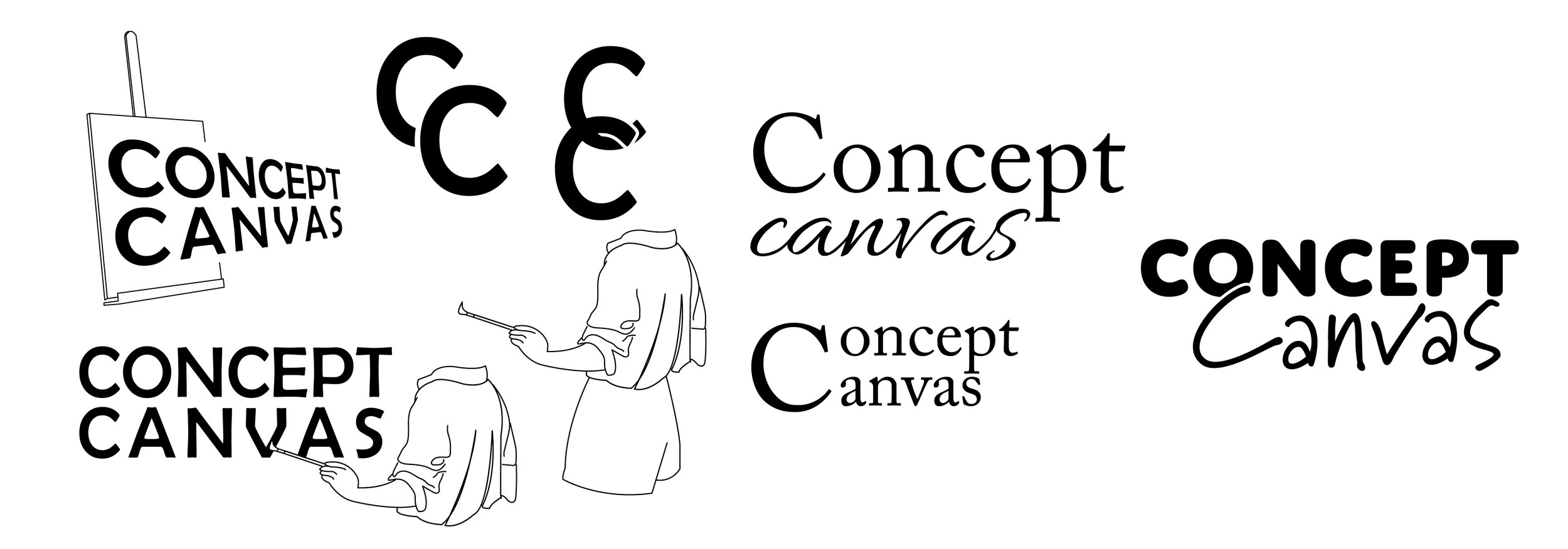
Step 3: Logo and Brand identity creation
The initial plan for this app was for it to be named “Art Spark,” and I created a placeholder logo.
After research, I learned that “Art Spark” was a taken name, and I moved on to call the app Concept Canvas.
I didn’t want to use imagery of any specific art tools, because art can be created with anything, and written concepts can provide inspiration for any type of artist, so I decided to stick with wordmarks.
I wanted to create a simple color palette that would be fun, but still professional for an app design. Brand guidelines were set before I started designing the app. I included paper textures that I felt were successful in conveying the ideas of having an empty canvas.
Step 4: Information Architecture
I began with an information architecture for my app so I knew how I wanted users to progress through my app. My final app ended up being a lot more complicated, but this was a really successful starting point.
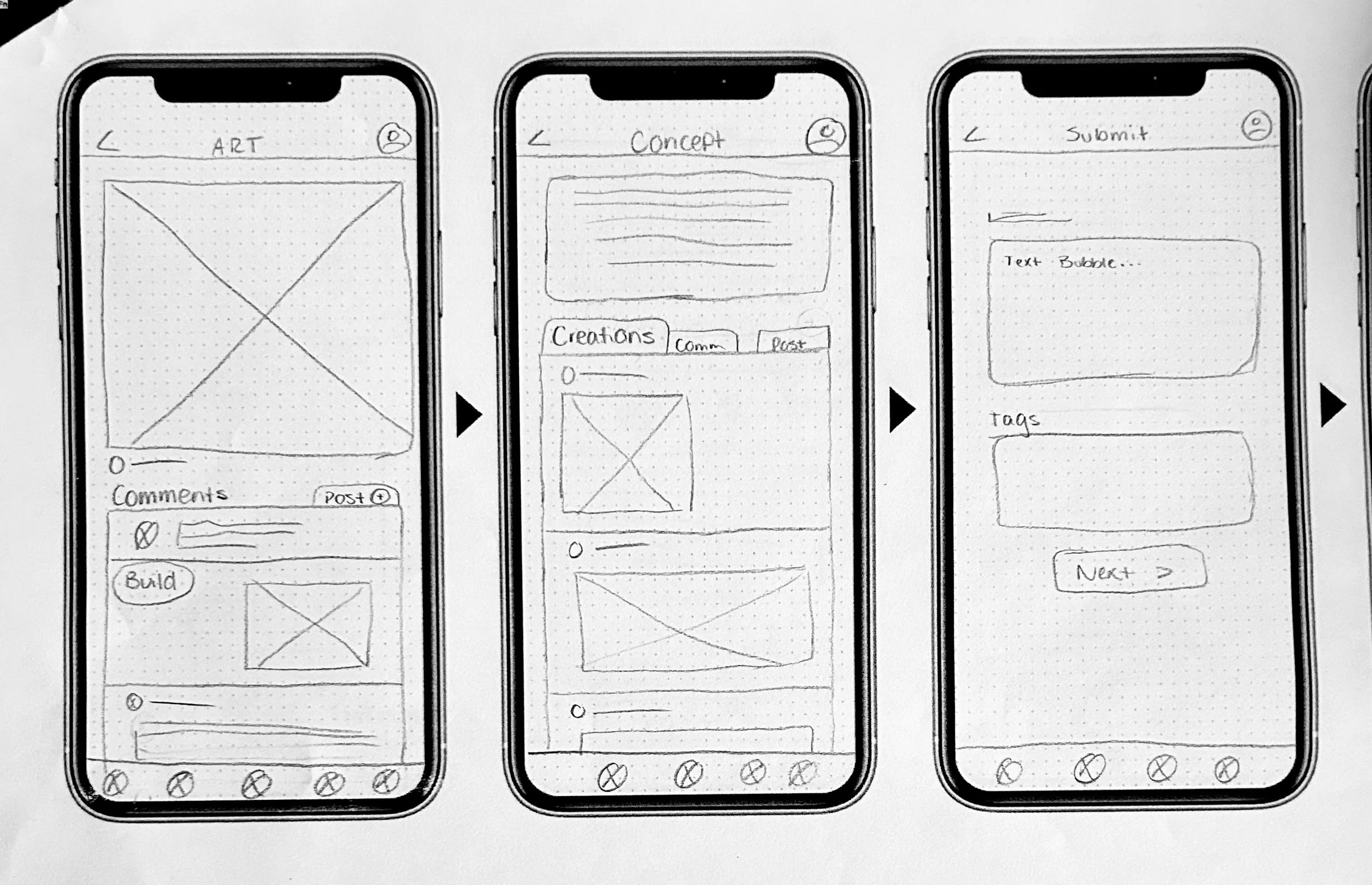
Step 5: Low-fi prototyping
I began with physical sketches of the app’s major pages.
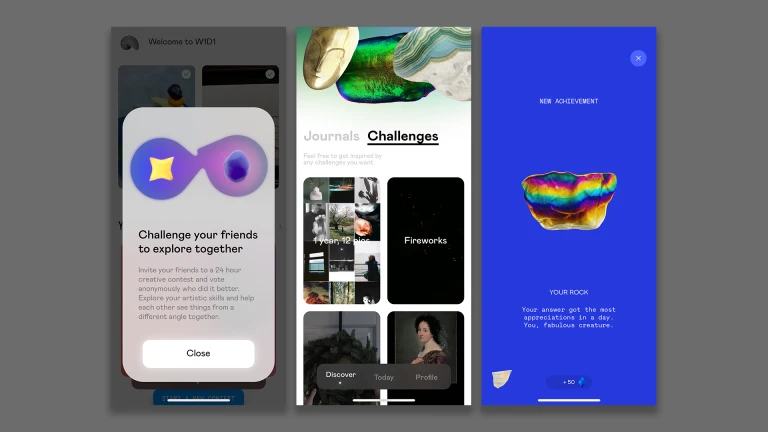
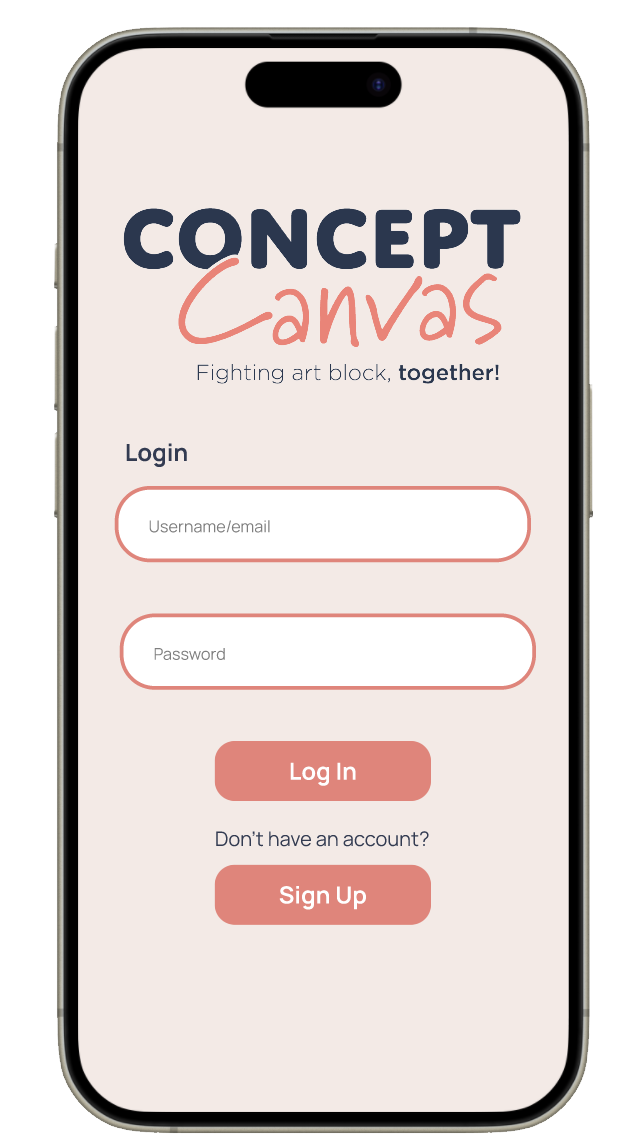
Step 6: High-fi prototyping
My initial prototype helped me understand how users were going to move through the app and allowed me to see where I needed to add more features.
User testing let me know that:
I needed to add a search bar on the concept and art pages.
Extra color can be added to the app to make it less plain and align better with my brand identity.
Basic navigation and page purpose was clear on the initial layout.
Final Design
This project is still a work in progress, but please click on the preview image to explore the current version of the app in Figma!
Current Learnings:
Making an app takes a ton of time and hard work.
Creating a new app is a lot different than redesigning an existing one.
Choosing where everything should go is a difficult task.
Apps require a ton of user feedback and getting that is difficult, but super necessary - user testers often find a lot of things that I missed when I was going through the design process.
Everything in app design is a thought-out choice.
Understanding the main features of the app and ensuring that those are easily accessible is the most important thing.
Small changes can make a huge difference in how a user interacts with your app.